
CLIENT
Mirae Asset Financial Group
MY ROLE
UX Design
UI Design
COMPANY SUMMARY
Mirae Asset Financial Group is an independent financial services group in Asia. Mirae Asset provides comprehensive financial services including asset management, wealth management, investment banking, and life insurance.

Problem Statement
Mirae Asset was establishing their first Indonesian branch in Jakarta. Mirae Asset needed to develop the Indonesian online platform. A platform where the customers can autonomously manage their investment products from their own screens.

Project Goals
Become an established financial service company in Indonesia.
Create a loyal Indonesian investor base.
Design an easy user experience for the investors.
Build a new design style for the Indonesian website while still be in-line with the brand guidelines.
Research Methodology
Market Research
Prototype Testing
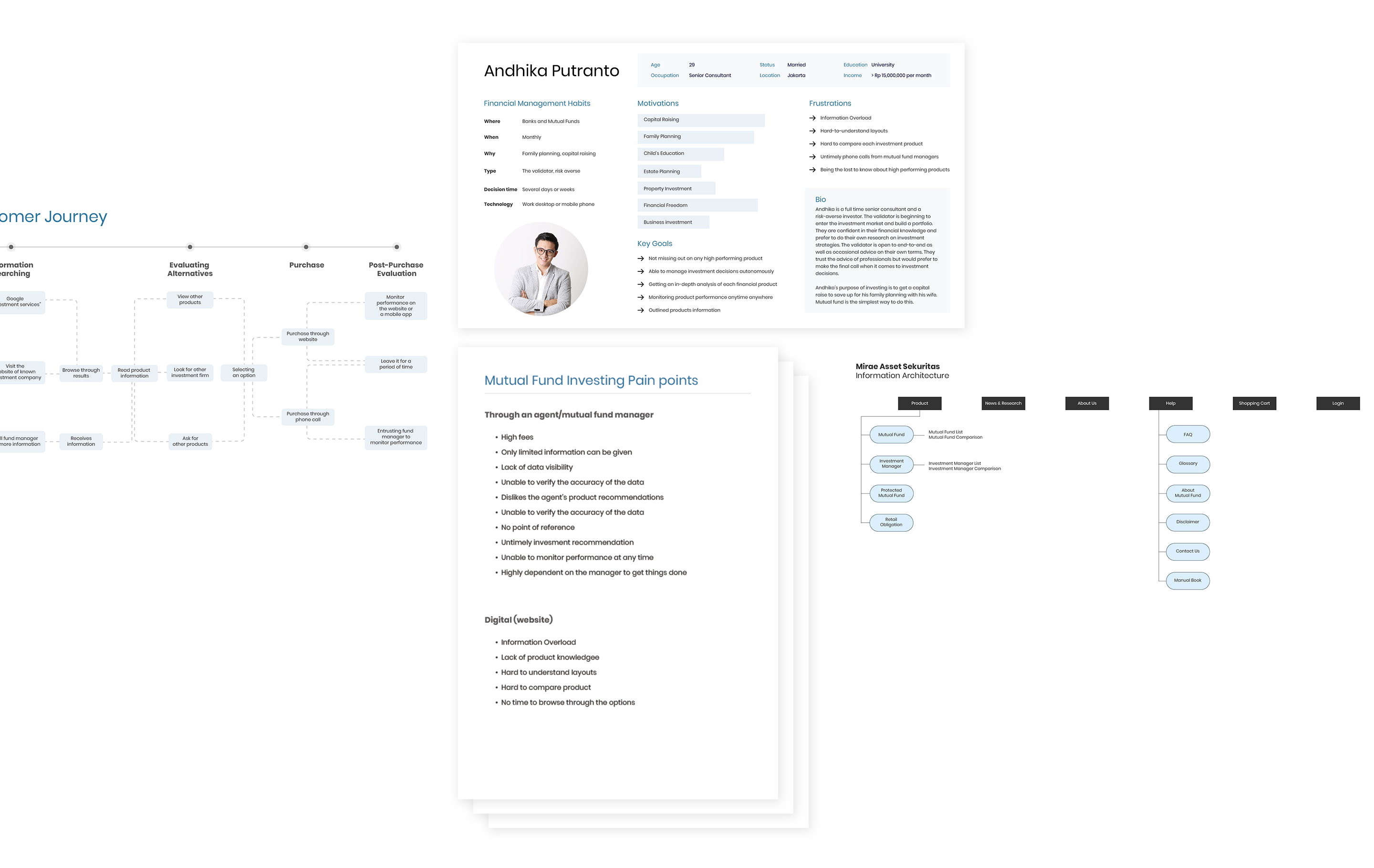
Customer Journey
User Persona
Information Architecture

Core Customer Needs
Investing on the right product
Users need to be able to choose and inspect the product that satisfies their needs. They need to be able to view all the possible information needed without being cluttered.
Product information efficient
Users should be able to access all information in an efficient way. Only important information should be highlighted to avoid clutters, but the design should allow them to have the option of viewing details
Selecting between alternatives
Selecting between alternatives should be easy to do. Users will be faced between two or even more options of the products while in the process of making a decision.
Product filtering
With the big amount of product alternatives that Mirae has, a well diversified filtering system is a necessity. Some users only need information from a certain type of product category.

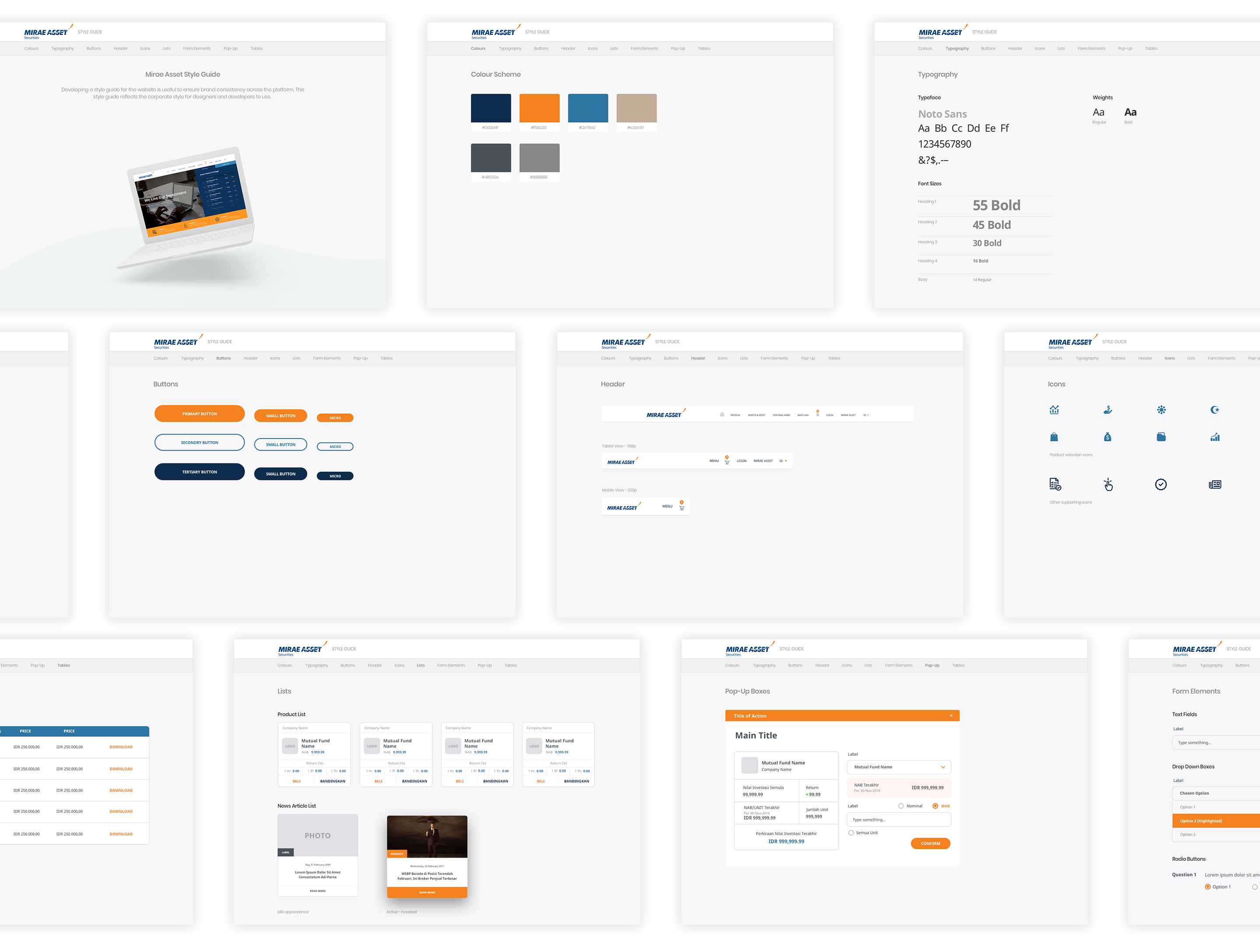
Style Guide
Developing a style guide for the website is useful to ensure brand consistency across the platform. This style guide reflects the corporate style for designers and developers to use.


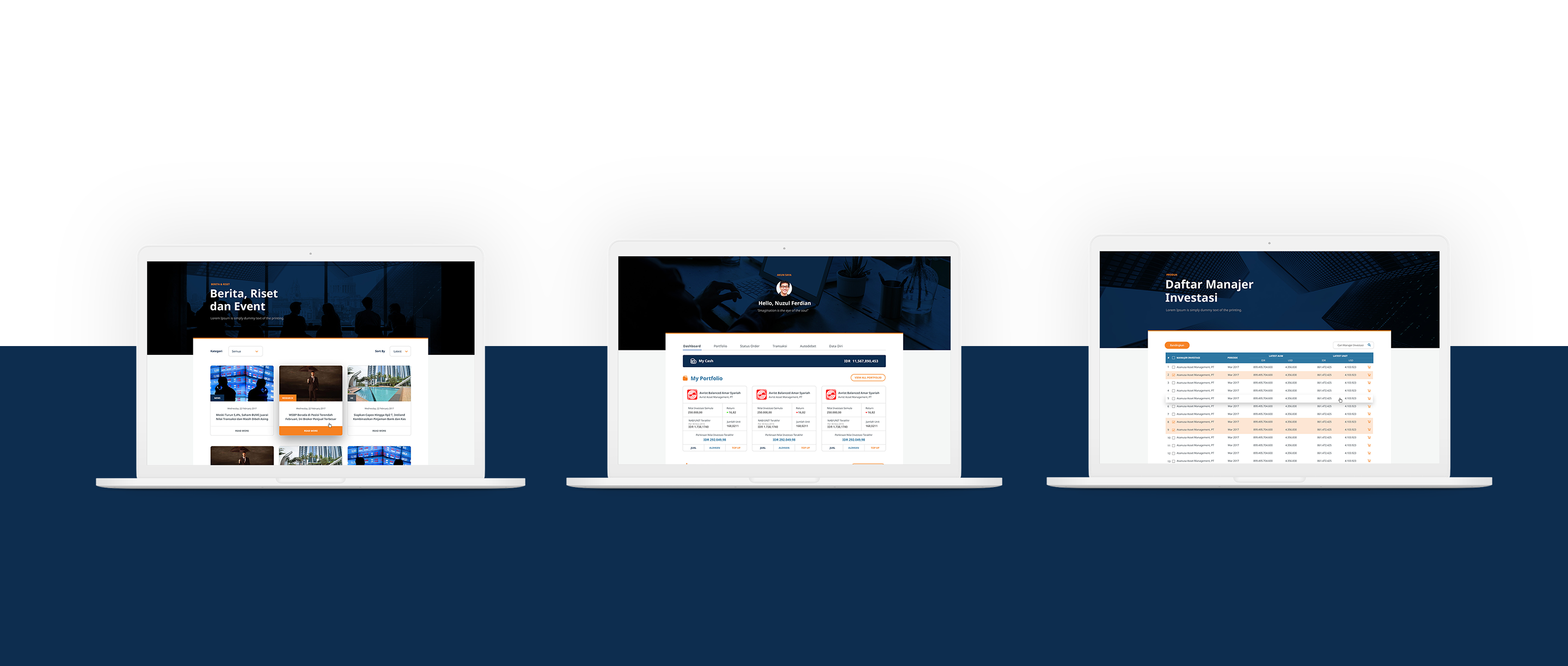
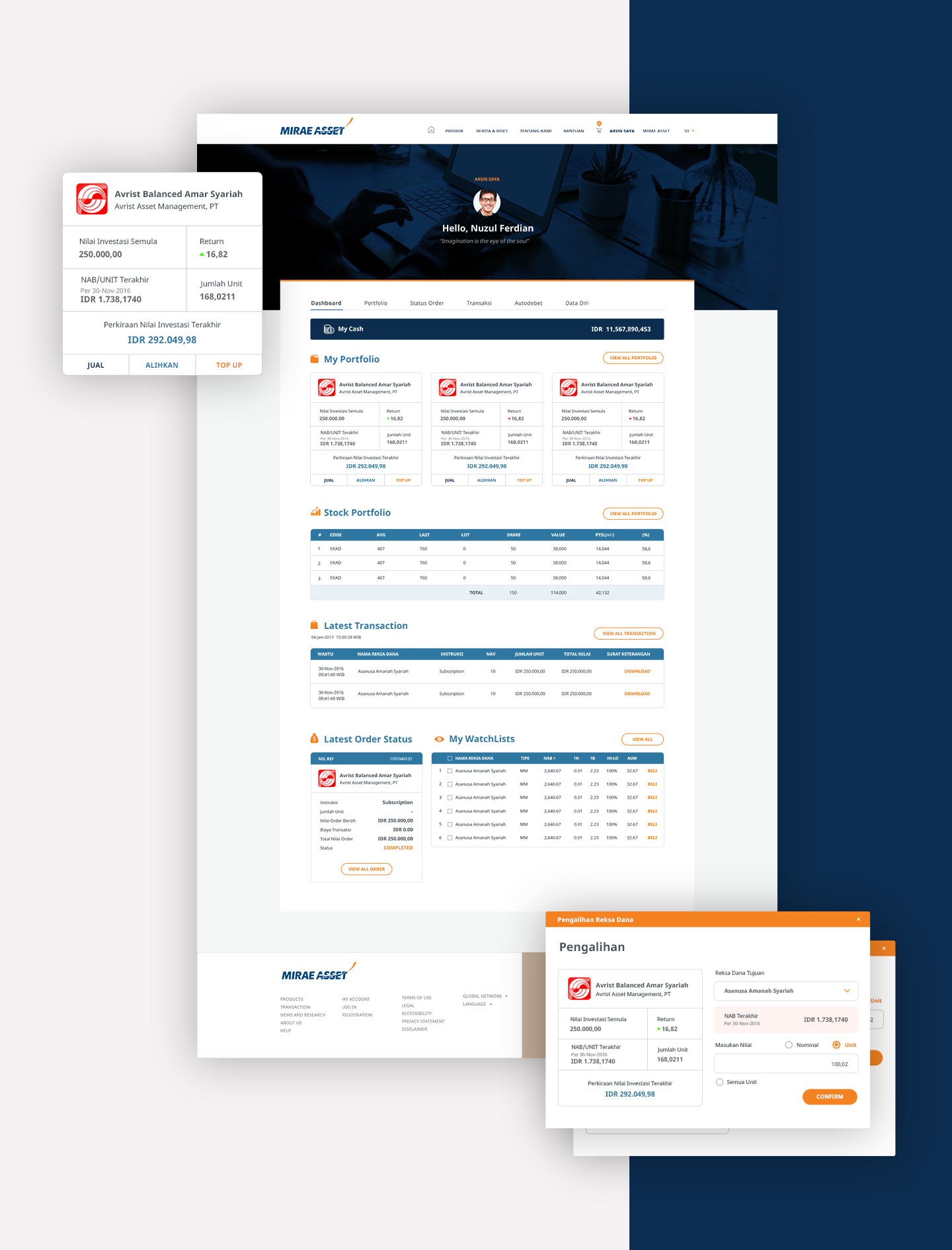
USER DASHBOARD
Mirae Asset allows users to have an account in order to ease the process of their financial transactions. The dashboard presents data about the users’ products (portfolio), stock information, transaction history, and watchlists. It allows users to set up automatic transactions and personal profiles as well.
In each product, there are three main action buttons, which is to sell, switch, or top up the product. This action will be performed in the appearance of a pop-up window, like the ones presented on the bottom.
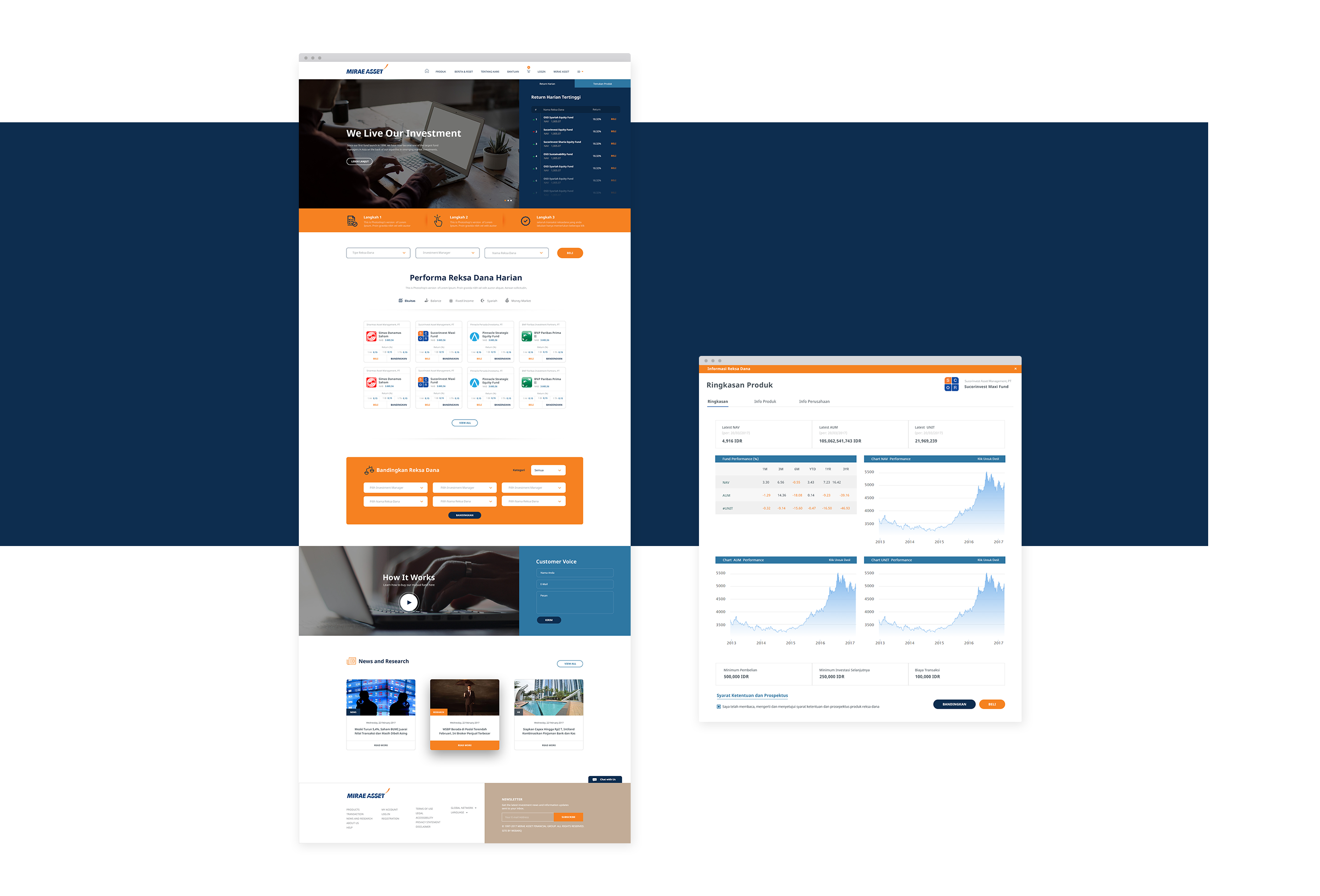
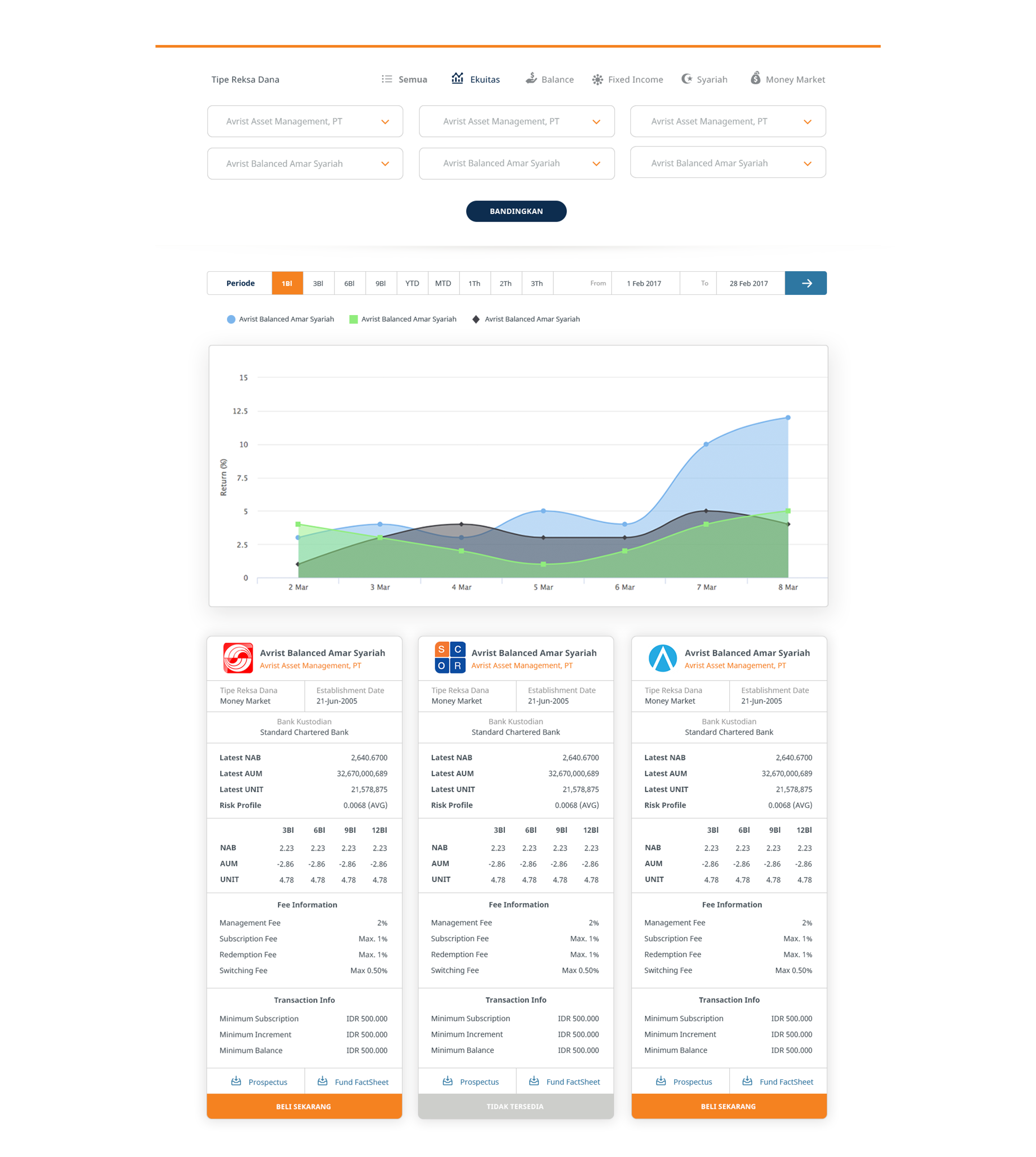
PRODUCT COMPARISON
With the wide product range that's being offered, product comparison plays an important role when it comes to buying decisions. The website allows users to compare up to 3 financial products. The comparison data will be visualized in the form of a line chart, along with the side-by-side product view.

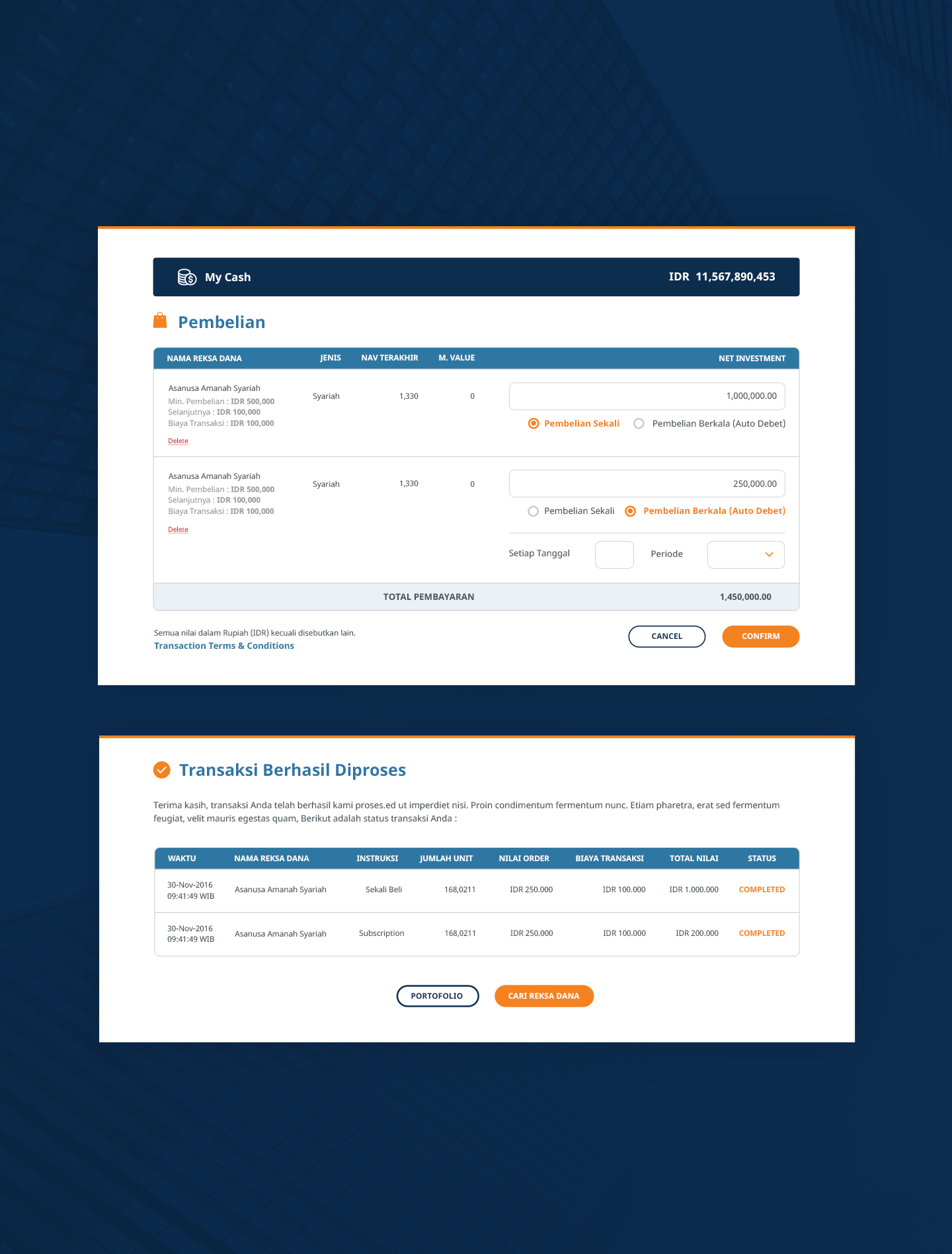
TRANSACTION PAGE
On the transaction page, the information appears in the visual of a table, laying out information about the name of the product with its buying details (minimum purchase and price), type of product, last recorded NAV, value, and NET investment.
Users fill out the investment amount in the textbox and choose the type of transaction whether it’s a single purchase or an auto-debit transaction using the radio button.

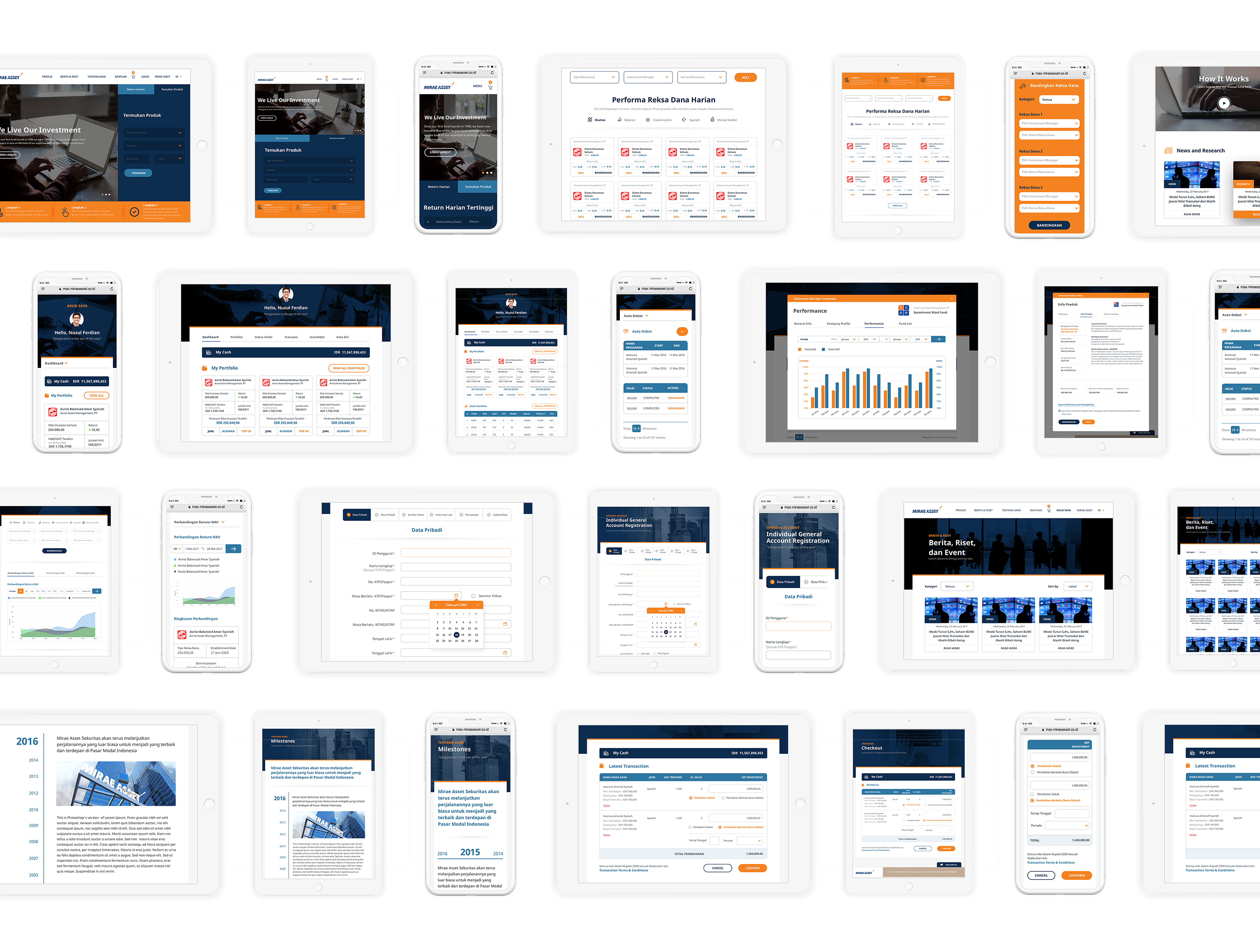
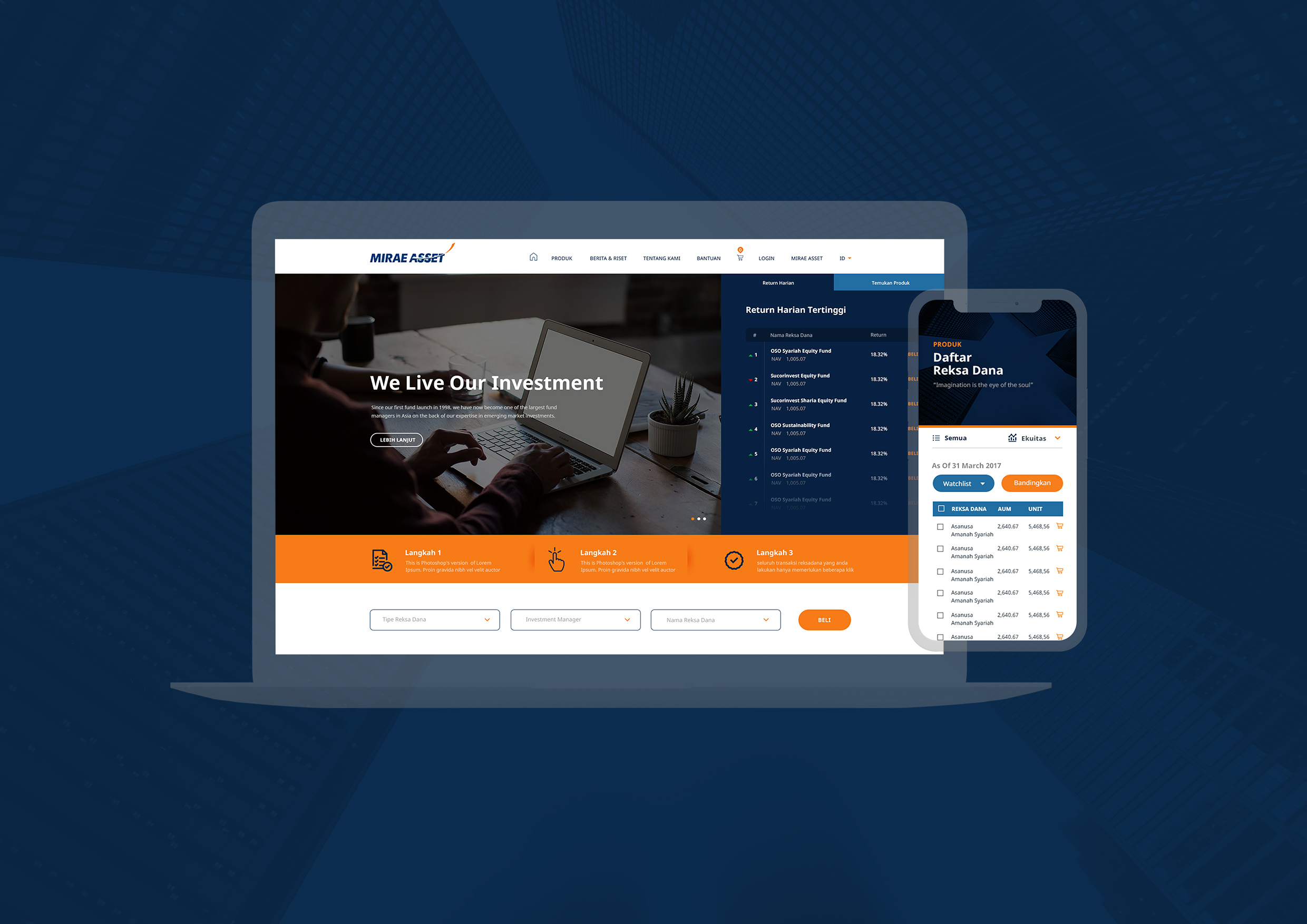
Responsive Design
Mirae Asset website was designed to be responsive to all screen sizes. Devices covered include HD Desktop, Tablets, and Mobile Phones. The responsive website features interactive features, such as accordion and carousels.